 

Obsah lekce:
Pozadí HTML dokumentu
 V jazyce HTML lze nastavit motiv
pozadí celého HTML dokumentu pomocí atributu BACKGROUND u návěští <BODY>.
Tomuto atributu je přiřazena URL adresa grafiky, ze které je pak poskládán podklad
stránky tak, že těsně na jeden obrázek navazuje další. Pokud je motiv zvolen
chytře, lze pomocí jednoho malého obrázku vytvořit velmi působivé pozadí. Při
výběru pozadí dokumentu je však nutné mít stále na paměti, že musí být voleno
tak, aby nepůsobilo rušivě, a aby text stránky byl dobře čitelný. V jazyce HTML lze nastavit motiv
pozadí celého HTML dokumentu pomocí atributu BACKGROUND u návěští <BODY>.
Tomuto atributu je přiřazena URL adresa grafiky, ze které je pak poskládán podklad
stránky tak, že těsně na jeden obrázek navazuje další. Pokud je motiv zvolen
chytře, lze pomocí jednoho malého obrázku vytvořit velmi působivé pozadí. Při
výběru pozadí dokumentu je však nutné mít stále na paměti, že musí být voleno
tak, aby nepůsobilo rušivě, a aby text stránky byl dobře čitelný.
 Vůbec nejideálnější případ
je, když obrázek tvořící pozadí působí po sesazení jednolitým dojmem. Takovéto
plochy lze vytvořit například využitím "Kai's Power Tools" filtrů pro
program Adobe Photoshop. Vůbec nejideálnější případ
je, když obrázek tvořící pozadí působí po sesazení jednolitým dojmem. Takovéto
plochy lze vytvořit například využitím "Kai's Power Tools" filtrů pro
program Adobe Photoshop.
Definice barev
 V novějších verzích
prohlížečů lze definovat barvy pozadí i písma. Barvu je nutné zadat ve formátu
šestimístného kódu hexadecimálních číslic. Vždy dva po sobě jdoucí znaky
definují odstín jedné ze tří základních barev modelu RGB (R - red, G -
green, B - blue = červená, zelená, modrá). Hodnoty odstínů barev je tedy možné
ukládat v rozmezí 0 - 255 (! převedených do hexadecimálního kódu !) ve tvaru
RRGGBB, před který se přidá znak "#". V novějších verzích
prohlížečů lze definovat barvy pozadí i písma. Barvu je nutné zadat ve formátu
šestimístného kódu hexadecimálních číslic. Vždy dva po sobě jdoucí znaky
definují odstín jedné ze tří základních barev modelu RGB (R - red, G -
green, B - blue = červená, zelená, modrá). Hodnoty odstínů barev je tedy možné
ukládat v rozmezí 0 - 255 (! převedených do hexadecimálního kódu !) ve tvaru
RRGGBB, před který se přidá znak "#".
|
Příklad nastavení barvy pozadí na žlutou:
<BODY BGCOLOR="#FFFF00">
Vše se teď bude psát na žluté pozadí!
</BODY>
Vše se teď bude psát na žluté pozadí!  |
|
 Tento způsob zápisu je již na
první pohled velmi nepohodlný. Z tohoto důvodu zavedl Netscape běžné názvy pro
barvy, například: "yellow", "blue", ... Používat toto
zjednodušení se však nedoporučuje, nebo» ostatní prohlížeče neznají toto
rozšíření a zmíněné barvy přečíst nedokáží. Například barva "red"
způsobí v Exploreru modré zabarvení pozadí. Tento způsob zápisu je již na
první pohled velmi nepohodlný. Z tohoto důvodu zavedl Netscape běžné názvy pro
barvy, například: "yellow", "blue", ... Používat toto
zjednodušení se však nedoporučuje, nebo» ostatní prohlížeče neznají toto
rozšíření a zmíněné barvy přečíst nedokáží. Například barva "red"
způsobí v Exploreru modré zabarvení pozadí.
 V některých HTML editorech jsou
implementovány také šikovné funkce pro volbu barev. Příkladem těchto editorů mohou
být například Kenn Nesbitt's Web Edit a HTML Assistant Pro. V některých HTML editorech jsou
implementovány také šikovné funkce pro volbu barev. Příkladem těchto editorů mohou
být například Kenn Nesbitt's Web Edit a HTML Assistant Pro.
 V Netscape Navigatoru lze v rámci
příkazu <BODY> definovat atributy: BACKGROUND, BGCOLOR, TEXT, LINK, VLINK, ALINK. V Netscape Navigatoru lze v rámci
příkazu <BODY> definovat atributy: BACKGROUND, BGCOLOR, TEXT, LINK, VLINK, ALINK.
|
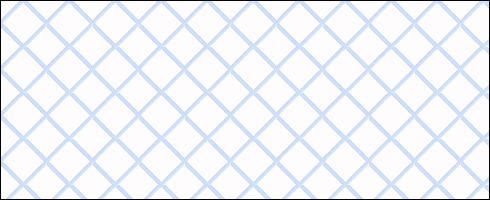
Například, tento malý obrázek:

Vytvoří následující pozadí dokumentu:
<BODY BACKGROUND="images/poz_maly.gif">
</BODY>

|
|
- <BODY background="url" bgcolor=" barva"
text="barva" link=" barva" alink="barva"
vlink=" barva">
- ...tělo dokumentu...
- </BODY>
- párová značka ohraničující celou hlavní část dokumentu
| background |
URL obrázku použitého jako podklad |
| bgcolor |
barva podkladu dokumentu |
| text |
barva normálního textu |
| link |
barva hypertextových odkazů |
| alink |
barva aktivních (právě vybraných) odkazů |
| vlink |
barva již použitých odkazů |
|
Barevné písmo
 Barvu písma lze velice jednoduše
měnit pomocí atributu COLOR u příklazu <FONT>. Barvu písma lze velice jednoduše
měnit pomocí atributu COLOR u příklazu <FONT>.
|
Změna barvy písma na červenou:
<BODY>
<FONT COLOR="#FF0000">
Jak se Vám líbí červené písmo?
</FONT>
</BODY>
Výsledek:
Jak se Vám líbí červené písmo?
|
|
- <FONT size=n color="barva" face="typ">
- ...text...
- </FONT>
- výběr velikosti, barvy a typu písma
size velikost písma (nabývá hodnot od 1 do 7; 7 je největší písmo)
color barva písma
face typ písma
|
 
|